 После регистрации домена и хостинга нужно выбрать и установить CMS на сайт. Основные системы управления контентом (CMS) всего две – WordPress или Joomla. Именно их рекомендуют использовать всем новичкам, но если выбирать из этих двоих, я рекомендую для сайта/блога выбрать именно WordPress.
После регистрации домена и хостинга нужно выбрать и установить CMS на сайт. Основные системы управления контентом (CMS) всего две – WordPress или Joomla. Именно их рекомендуют использовать всем новичкам, но если выбирать из этих двоих, я рекомендую для сайта/блога выбрать именно WordPress.
Она лучше подходит для новичков и довольно популярна. Поэтому я подробно рассмотрела, как установить вордпресс на хостинг и как настроить вордпресс на сайте. Пошаговые инструкции + видео урок.
Как установить вордпресс на хостинг
Общая продолжительность установки около 20-30 минут, так что вы спокойно сделаете это за один вечер. Просто следуйте описанным инструкциям, а если что-то будет не понятно – смотрите видео:
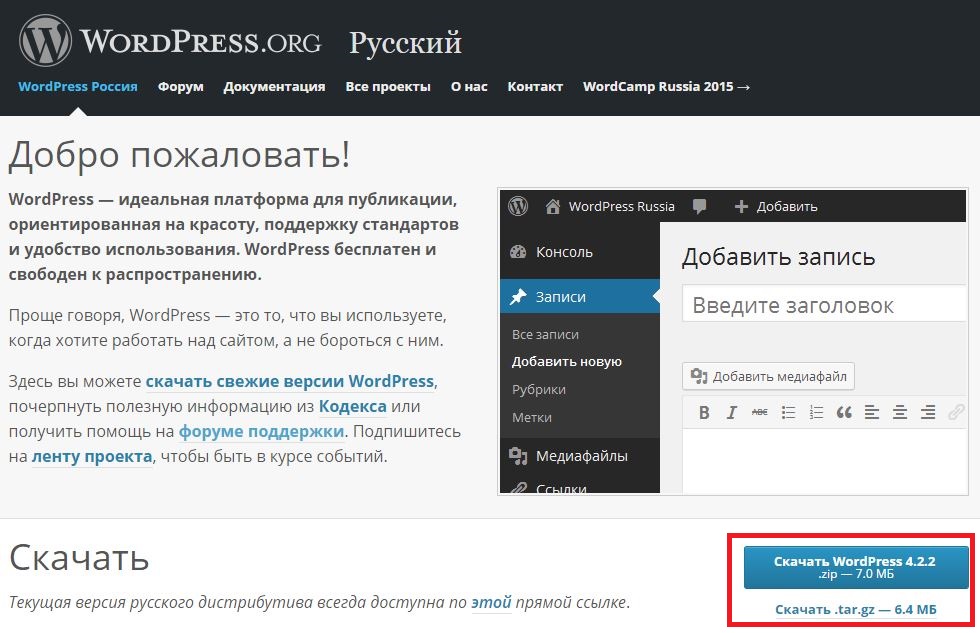
1. Зайдите на официальный сайт WordPress. Для этого достаточно в поисковой строке ввести «вордпресс» и первая ссылка приведет вас на нужный сайт. Скачайте файл.
2. Для удобства рекомендую вам скачать программу filezilla. Найдите так же (введите в поиск – первая ссылка). Она бесплатная и сильно облегчает работу с сайтом.
Если вы не хотите устанавливать дополнительные программы, можно работать прямо через панель управления вашего хостера. Ссылку можно найти в письме от хостера. Выберите «менеджер файлов» и увидите содержимое вашего сайта.
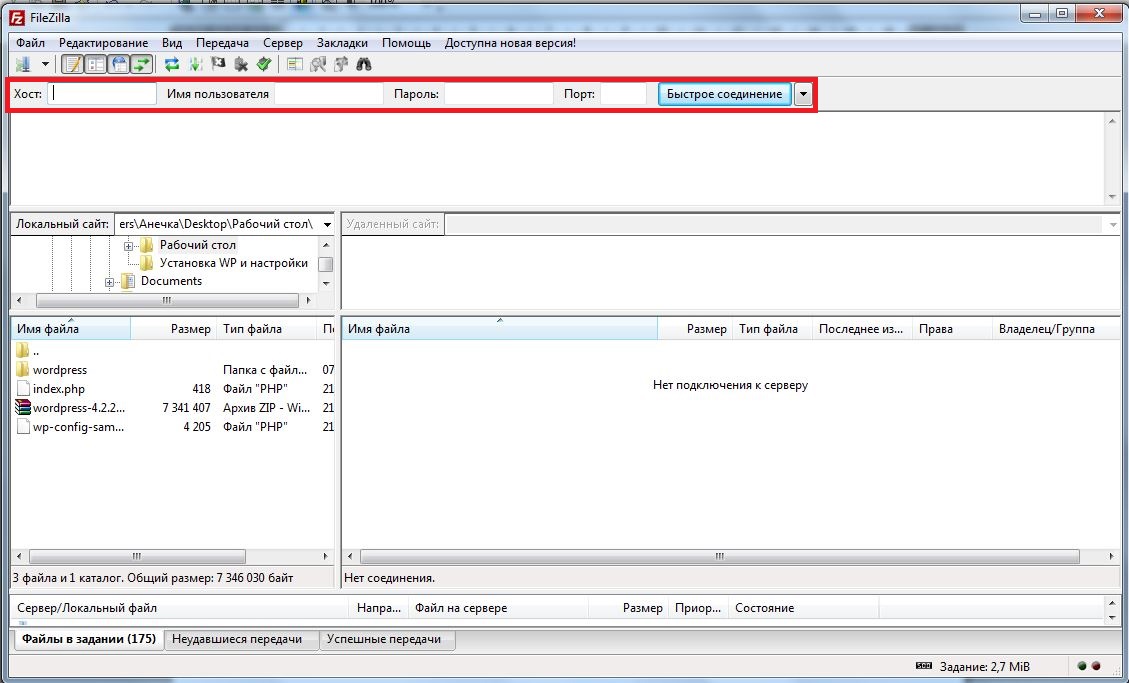
3. Запустите filezilla и подключитесь к сайту. Для этого в верхней части заполните данные: хост (домен вашего сайта без http://), логин и пароль (возьмите в письме от хостера). Нажмите «быстрое соединение».
4. Здесь мы видим два основных окна: слева файлы вашего компьютера, справа файлы на сайте.
Посмотреть файлы вашего сайта можно в папке www – site.ru. Удалите ненужные файлы из этой папки, если они есть. Установите файлы и папки вордпресса на хостинг. Для этого разархивируйте скаченный файл, выделите и перетащите их с левой стороны на правую.
5. После установки зайдите на сайт, там появится окно с настройками. Переходим вперед.
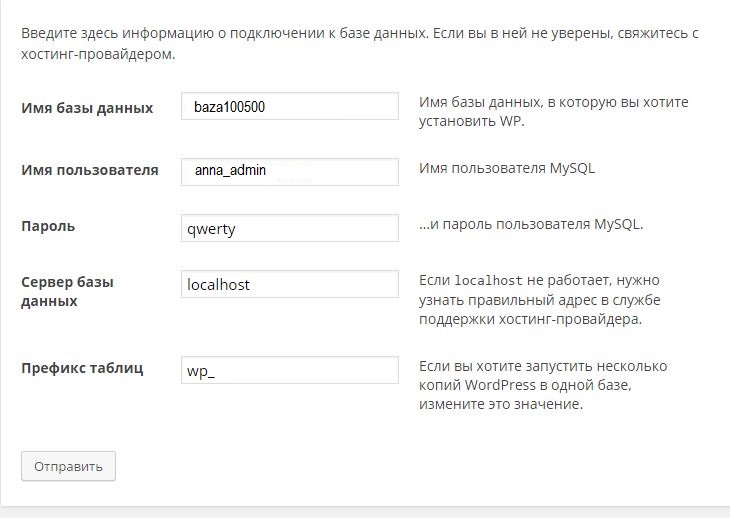
6. Дальше нужно заполнить информацию о базе данных: имя базы, имя пользователя и пароль.
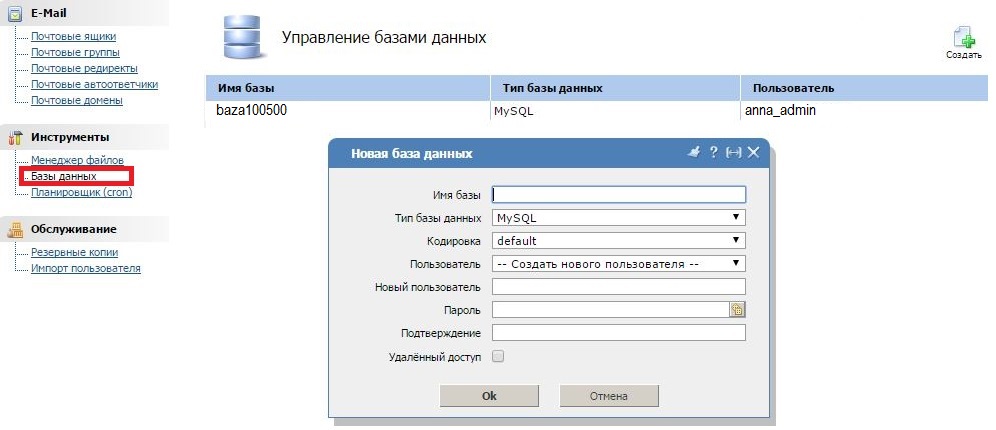
Чтобы получить эту информацию нужно зайти в панель управления хостингом. Обычно ссылку указывают в конце письма от хостера.
Там выберите сбоку База данных и нажмите наверху Создать. Заполните латинскими буквами Имя базы, создайте нового пользователя и пароль. Всю эту информацию нужно указать на сайте.
У меня на сайте уже была база данных по умолчанию, так что просто выделила, перешла в раздел «Пользователи» и сгенерировала новый пароль. Сохранила и вставила на сайте.
7. Заполняем информацию о вашем сайте. Потом можно будет исправить все эти данные, так что не переживайте и не выдумывайте сейчас эффектное название сайта.
- Название сайта: придумайте оригинальное имя сайта (не домен) – оно отображается на главной странице.
- Имя пользователя: логин для входа в админку.
- Пароль: сложный пароль, чтобы никто не смог взломать и украсть сайт (почитайте статью как придумать сложный пароль).
- Почта: куда будут приходить оповещения с сайта
После заполнения введите только что указанные логин и пароль, и попадете в админку сайта.
Как настроить вордпресс
Рассмотрим главные настройки сайта, для этого перейдите в Настройки (в самом низу в списке слева):
Общие
Название сайта: основной название сайта
Краткое описание: можно написать слоган, расшифровку названия или для кого он предназначен. Либо просто оставьте пустым
Адрес e-mail: куда присылать все уведомления с сайта (о новых комментариях, об упоминаниях, ошибках и т.п.)
Членство: если вы разрешаете людям регистрироваться у вас на сайте, поставьте галочку
Роль нового пользователя: подписчик или участник. Если хотите дать возможность создавать статьи, ставьте «Автор». Выше не рекомендую.
Часовой пояс: выбирайте время вашего города
Формат даты: можно выбрать из перечисленных вариантов или сделать красивый формат (21 мая 2015). Для этого поставьте Произвольный и в поле введите: j F Y
Формат времени: выбирайте из предложенных вариантов или свой. Но и так отображается нормально.
Первый день недели: в России принято ставить понедельник.
Язык сайта: оставьте как есть
Сохранить.
Написание
Форматирование: рекомендую поставить первую галочку, а вторую убрать. Не стоит доверять машине править ваш код.
- Преобразовывать смайлики наподобие :- ) и : -P в картинки
- WordPress должен исправлять некорректный XHTML-код автоматически.
Основная рубрика: Куда автоматически будут добавляться новые статьи?
Основной формат записей: Стандартный (если вы собираетесь размещать статьи на сайте).
Публикация через e-mail: я не настраивала.
Сервисы обновления: укажите здесь некоторые сайты, чтобы ваши статьи быстрее индексировались.
По умолчанию указан один, но можно добавить еще больше сервисов (около 100). Я разместила несколько, потому что некоторые блоггеры не рекомендуют добавлять все сразу. Вам решать, как лучше, но пока что добавьте только несколько:
http://rpc.pingomatic.com/
http://ping.blogs.yandex.ru/RPC2
http://blogsearch.google.ru/ping/RPC2
http://www.blogsearch.google.com/ping/RPC2
http://ping.feedburner.com
http://www.rpc.technorati.jp/rpc/ping
http://rpc.icerocket.com:10080/
http://rpc.pingomatic.com/
Сохранить.
Чтение
На главной странице отображать: что первое увидят люди, зайдя на ваш сайт? Определенную страницу или список последних статей?
- Ваши последние записи
- Главная страница:
- Страница записей:
На страницах блога отображать не более N записей: не стоит устанавливать слишком много, достаточно 7-10 статей. Остальные будут отображаться на второй странице и т.д. Чем выше эта цифра, тем медленнее грузится страница.
В RSS-лентах отображать последние 10 элементов. Смысл тот же, можно оставить просто 10.
Для каждой статьи в ленте отображать: в RSS-ленте размещать целиком статью или только часть? Здесь на ваше усмотрение, я рекомендую анонс. Будьте внимательны: эта галочка влияет только на RSS-ленту, обрезать анонс на сайте нужно вручную (вставить <!–more–>)
- Полный текст
- Анонс
Видимость для поисковых систем: если хотите создать личный блог, поставьте эту галочку. В сайтах/блогах для заработка в этом нет смысла.
- Попросить поисковые системы не индексировать сайт
Сохранить.
Обсуждение
Настройки для статьи по умолчанию
- Пытаться оповестить блоги, упоминаемые в статье: если вы поставите в статье ссылку на чей-то блог, в комментариях того блога появится соответствующая запись.
- Разрешить оповещения с других блогов (уведомления и обратные ссылки): поставьте и вы будете получать комментарии, если кто-то о вас напишет. Начинающим блоггерам будет приятно получить такую весточку, так что ставьте.
- Разрешить оставлять комментарии на новые статьи: для блогов определенно нужно оставить возможность комментировать. Комментарии очень хорошо влияют на позиции сайта.
Другие настройки комментариев
- Автор комментария должен указать имя и e-mail: определенно да.
- Пользователи должны быть зарегистрированы и авторизованы для комментирования: это не обязательно, если вы запретили регистрироваться на вашем сайте, разумеется нельзя ставить эту галочку – останетесь без комментариев.
- Автоматически закрывать обсуждение статей старше N дней: не вижу смысла, пусть комментируют
- Разрешить древовидные (вложенные) комментарии глубиной N уровней: раньше рекомендовали оставлять такие комментарии, но после этой статьи о дублях страниц, которые плохо влияют на сайт, многие убрали древовидные комментарии. Поэтому я рекомендую сначала убрать, когда немного разберетесь в ситуации, можете поставить. Пока что не стоит рисковать и сходу портить показатели сайта.
- Разбивать комментарии верхнего уровня на страницы по N штук, по умолчанию отображается (последняя, первая) страница: если у вас будет 51 комментарий, они разобьются на две страницы. Это облегчит страничку, чтобы она быстрее грузилась.
- Сверху каждой страницы должны располагаться (ранние, поздние) комментарии: если вы хотите, чтобы комментарии шли по хронологии, поставьте «ранние», если хотите вверху новые – «поздние».
Отправить мне письмо, когда: я убираю все эти галочки, потому что захожу на сайт каждый день и вижу все обновления в админке. Если вы проверяете сайт редко, можно установить галочки.
- Кто-нибудь оставил комментарий
- Комментарий ожидает проверки
Перед появлением комментария: проверяйте все комментарии вручную, потому что даже постоянные комментаторы могут разместить спам-ссылки.
- Комментарий должен быть одобрен вручную
- Автор должен иметь ранее одобренные комментарии
Модерация комментариев: здесь вы можете настроить автоматический антиспам или добавить в черный список ярых спаммеров. Но лучше для борьбы со спамом использовать плагин Akismet.
Аватары: намного красивее выглядят комментарии и топ комментаторов, если есть аватарки. Для тех, у кого их нет, можно выбрать аватар по умолчанию.
Сохранить.
Медиафайлы
В этом разделе можно настроить размеры картинок. Все это строго индивидуально, поэтому советовать ничего не буду. Я оставляю все по умолчанию, а потом правлю конкретные картинки.
Постоянные ссылки
В этом разделе желательно настроить ЧПУ – человекопонятные урл.
Посмотрите пример на моем сайте: https://яработаюдома.рф/kak-ustanovit-wordpress-na-hosting. Русское название статьи автоматически переводится на латиницу (нужен плагин Cyr-To-Lat). У этого много плюсов:
- Красиво смотрится: никаких лишних цифр, знаков, непонятных сочетаний букв
- Просто взглянув на ссылку люди увидят тему статьи
- Если в ссылке есть ключевые слова, статья будет выше в поисковой выдаче
Поэтому выберите Произвольно и вбейте: /%postname% или /%postname%.html
Сохранить.
Основные настройки выполнили, теперь нужно установить шаблон на сайт и основные плагины.
Получилась довольно длинная статья о том, как установить вордпресс на хостинг и как настроить вордпресс на сайте. Но я постаралась максимально подробно и понятно объяснить все нюансы. Если остались вопросы, пишите в комментариях и я отвечу.












Помогите, пожалуйста! Установил FileZila и подключился к сайту, но проблема на шаге 4: Посмотреть файлы вашего сайта можно в папке www – site.ru – у меня нет папки /www! В чем тут дело?
Посмотрите папку httpdocs.
Если и это не поможет, просто открывайте по очереди все папке и ищите ту, в которой есть папки wp-admin, wp-content, wp-includes (если вордпресс).
После установки WordPress если есть уже wp-config то wp-config-sample можно удалить?
Не нужно ничего удалять, если не уверены в своих действиях! После удаления важных файлов сайт не запустится.