 После установки вордпресса сайт работает, но выглядит не презентабельно. Работая со встроенной темой, у вас не получится привлечь заинтересованных читателей, потому что выглядит она довольно убого. Так что осталось определиться какую тему выбрать для сайта и найти подходящую.
После установки вордпресса сайт работает, но выглядит не презентабельно. Работая со встроенной темой, у вас не получится привлечь заинтересованных читателей, потому что выглядит она довольно убого. Так что осталось определиться какую тему выбрать для сайта и найти подходящую.
В статье я расскажу, где взять темы бесплатно и как установить тему wordpress на сайт. А также про основные настройки оформления: шапка, фавикон, меню, сайдбар, статистика
Какую тему выбрать для сайта
На самом деле тем настолько много, что глаза разбегаются. Чтобы немного определиться с выбором, нужно хотя бы мысленно прикинуть – как будет выглядеть ваш сайт? Ответьте на несколько вопросов, которые немного сузят круг поисков:
- Какая тематика?
- Какой основной цвет темы?
- С какой стороны сайдбар (боковая колонка)?
- Сколько колонок (одна, две, три)?
- Где будет меню: наверху, справа, слева?
- Нужна ли шапка-картинкой или лучше текст?
- Анонсы статей отображаются картинкой или текстом?
- Какие типы записей у вас будут (фото, видео, аудио, тексты)?
Когда вы мысленно представите внешний вид своего сайта, вам будет намного проще определиться с выбором.
К примеру, я хочу шаблон с белым фоном и не яркими цветами, сайдбар справа одной колонкой. Наверху выпадающее меню, дополнительное меню в сайдбаре. Статьи отображаются текстом.
Как установить тему wordpress
Посмотрите подробную видео-инструкцию как установить тему wordpress и выполнить основные настройки:
Есть несколько способов для решения этой проблемы, я рассмотрю три варианта. Можно еще заказать у фрилансеров или сделать самостоятельно, но новичкам эти способы не подойдут.
Сейчас можно смело менять тему, потому что ваш сайт пуст. Но если вы решите поменять ее снова через пару месяцев, когда уже будут статьи, посты, баннеры и другая информация, сначала сделайте резервную копию! В случае непредвиденных ошибок (криво встала тема и «сломала» сайт), просто восстановите прошлую версию.
1. Выбрать из предлагаемого списка WP
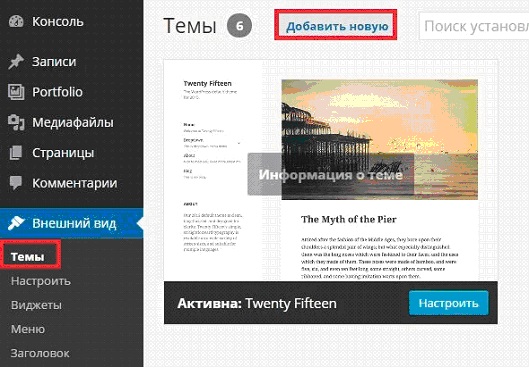
В разделе Внешний вид выберите Темы и нажмите на Добавить новую.
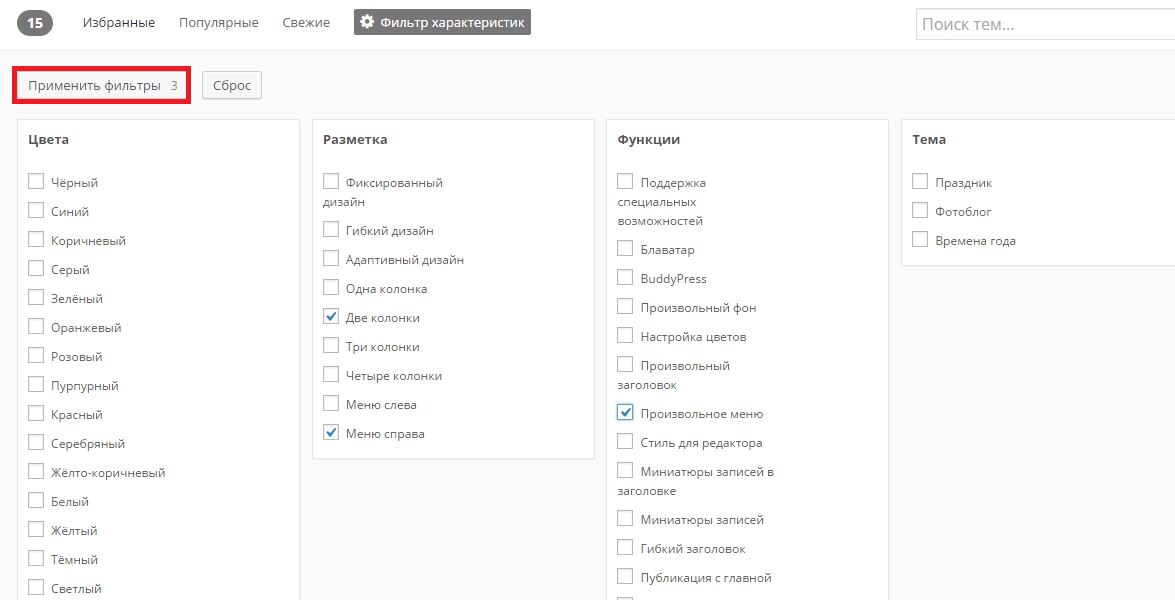
Здесь можно выбрать подходящий шаблон из свежих или популярных тем, либо настроить фильтр по своему желанию.
Чтобы посмотреть конкретный шаблон поближе, нажмите на Просмотреть. Если он вас полностью устраивает, жмите Установить, а дальше Активировать.
2. Скачать из интернета.
В интернете можно найти очень много бесплатных тем. Достаточно вбить в поиск «скачать шаблон вордпресс» и получите много сайтов.
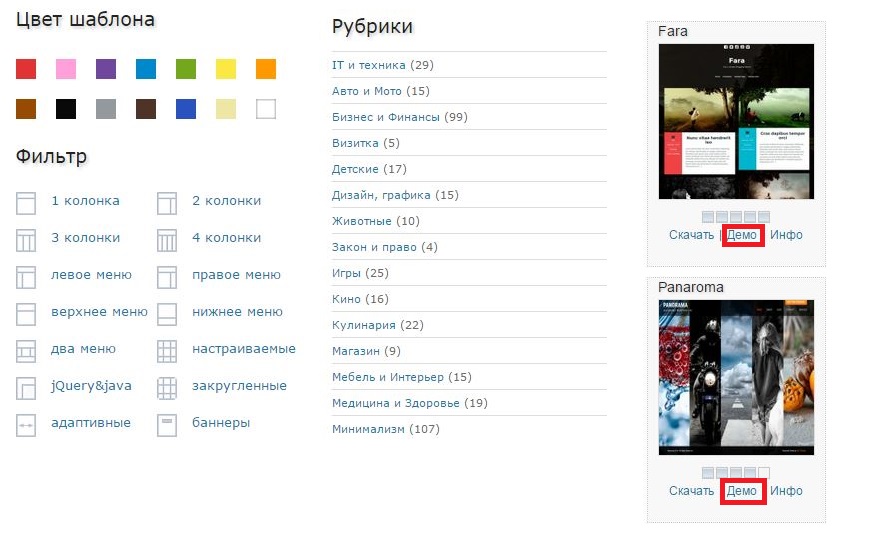
Я обычно беру с сайта best-wordpress-templates.ru . Очень удобный поиск и выбор по тематике.
Но самый большой плюс – возможность наглядно увидеть предложенный шаблон на конкретном сайте. Достаточно нажать Демо и вы сможете оценить выбранную тему в действии.
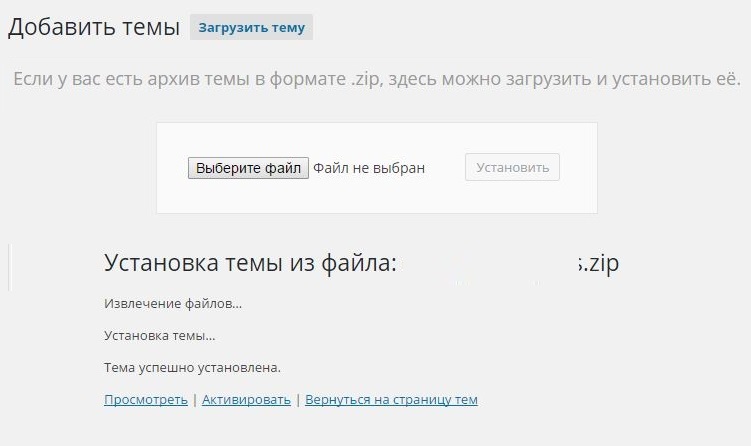
Когда выберите подходящий шаблон, скачайте его и загрузите на свой сайт. Для этого зайдите Внешний вид – Темы – Добавить тему и наверху нажмите «Загрузить тему». Выберите архив с шаблоном, который вы только что скачали, нажмите Установить. И в следующем окне Активировать.
Многие шаблоны из интернета можно найти в базе WordPressа, просто введите в Поиск тем ее название. Обычно она указывается на странице шаблона.
3. Взять шаблон Александра Борисова из курса (пример на моем сайте)
Я не могу выложить его в свободном доступе, чтобы не нарушить авторские права. Но вы можете скачать его из курса по этой ссылке. Установка этого шаблона мало чем отличается от Скачать из интернета.
Как настроить тему wordpress
Каждая тема индивидуальна, так что с конкретными шаблонами нужно разбираться самостоятельно. Но есть ряд общих настроек, которые нужно настраивать везде:
- как создать мобильную версию сайта;
- как создать шапку для сайта (в фотошопе);
- как установить фавикон на сайт;
- как настроить меню на сайте (рубрики и страницы);
- настройки сайдбара;
- как добавить счетчик посещений на сайт.
Создать мобильную версию сайта
Желательно сразу задуматься о мобильной версии сайта, потому что сейчас очень многие люди заходят в интернет с телефонов/планшетов. А кроме того, с недавних пор google стал понижать в поисковой выдаче сайты, которые не адаптированы для мобильных.
Здесь есть несколько вариантов:
- Установить бесплатную тему со встроенной мобильной версией, чтобы сразу все было «на месте».
- Купить тему с мобильной версией.
- Заказать у фрилансеров
- Установить бесплатные плагины (к примеру, WPSmart Mobile)
Если вы решили установить бесплатный шаблон у А. Борисова, для него можно приобрести мобильную версию (390 рублей).
Как создать шапку для сайта в фотошопе
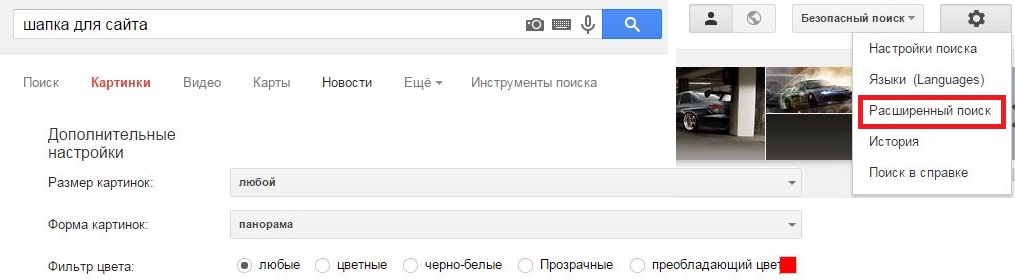
Есть простой способ: выбрать из уже готовых вариантов. Просто вбейте в поиск Шапки для сайта и перейдите в Расширенный поиск (в google). Там настройте Форма картинок – Панорама.
Теперь все картинки в нужной форме.
Способ с Photoshop:
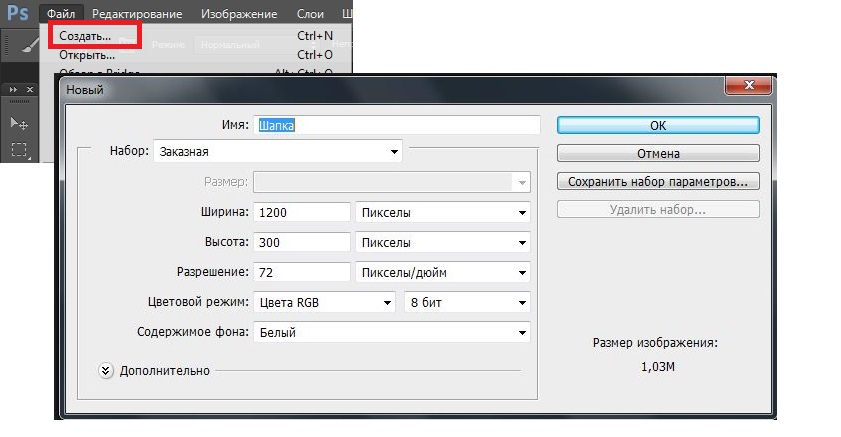
Запускаем программу, зайдите в Файл – Создать. Установите ширину и высоту для шапки.
Обычно нужный размер шапки указывается в самом шаблоне, но стандартный размер: ширина 1240px, высота – 200-350px (желательно 250-300px).
После этого просто переносите картинки в это поле, и подстраивайте под размер. Для удобства зажмите Shift – так размер будет увеличиваться равномерно со всех сторон.
Как установить фавикон на сайт
Фавикон – маленькая иконка 16×16 пикселей, отображается на вкладке браузера рядом с названием вашего сайта или страницы. Делается довольно просто и быстро, а сайты с фавиконом выглядят намного лучше, чем без него.
Есть два способа создать фавикон:
- Скачать с любого сайта с коллекцией фавиконов (к примеру, faviconka.ru).
- Нарисовать самостоятельно на сайте favicon.ru
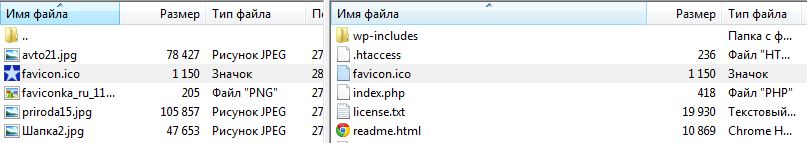
После этого вы получите маленький файл, который нужно перекинуть в главный раздел сайта. Зайдите в Filezilla, www – site.ru и перекиньте фавикон в эту папку.
Важно: у изображения должно быть разрешение ico. Если у вас другой формат, можно переконвертировать его с помощью онлайн-сервисов (к примеру, image.online-convert.com/ru/convert-to-ico)
Как настроить меню на сайте
После настройки шаблона нужно заняться заполнением сайта: страницы, рубрики, меню.
Для начала нужно создать несколько страниц:
- Об авторе (для блогов)
- Все статьи сайта
- Обратная связь
Для создания страниц можно использовать раздел в левом меню Страницы – Добавить новую. Либо добавить с помощью верхнего меню +Добавить – Страницу.
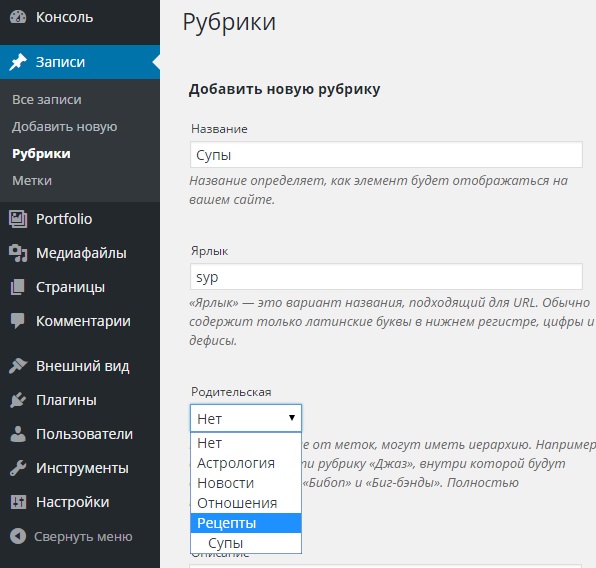
Создание раздела: в левом меню выберите Записи – Рубрики. И здесь создавайте новые рубрики. Если хотите создать подрубрику (к примеру, Супы входят в рубрику Рецепты), нажмите Родительская и выберите из выпадающего списка Рецепты.
После этого можно создать меню:
Зайдите в главном меню (слева) Внешний вид – Меню. Придумайте название (к примеру, верхнее или главное меню) и нажмите «Создать новое меню». Добавите из списка страниц и рубрик слева нужные элементы – поставьте галочку и нажмите Добавить в меню.
После этого нажмите Сохранить меню.
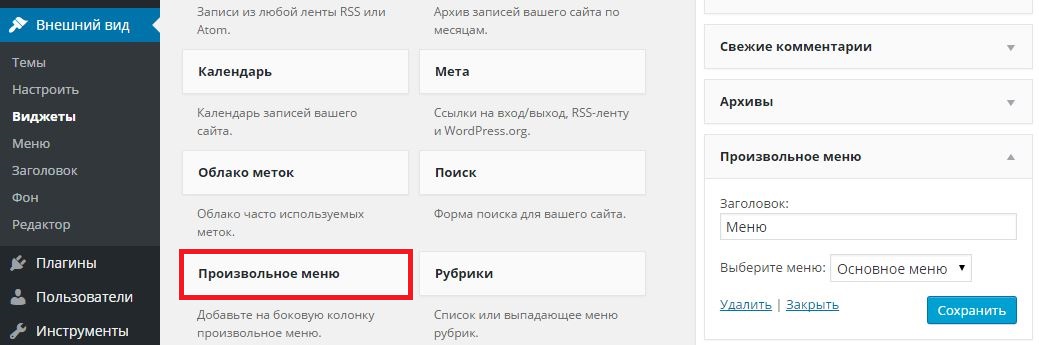
Нужно добавить его в сайдбар, чтобы читателям было удобней ориентироваться. Для этого перейдите в раздел Внешний вид – Виджеты. Из Доступных виджетов выберите Произвольное меню и перенесите в правую часть – поместите в раздел SideBar. Теперь из выпадающего окна выберите меню, которое вы создали (к примеру, основное меню).
Сайдбар – боковая колонка на сайте, на которой содержится вспомогательная информация для посетителей (поиск, меню, подписное окно и другое).
В сайдбар таким же способом можно помещать и другую информацию: просто перемещайте нужный виджет в раздел сайдбара.
Очень полезный виджет Текст – он универсальный. В него можно вставлять различный код (к примеру, для статистики, баннера или подписки) и информация будет отображаться в сайдбаре. Имейте это в виду.
Кстати, с помощью этого виджета можно →
Добавить счетчик посещений на сайт
Видео:
Для начала зайдите на сайт liveinternet.ru, нажмите наверху слева Получить счетчик. Заполните информацию о вашем сайте.
- Адрес: ваш домен
- Синонимы: новичкам не нужно заполнять (если есть зеркала, укажите их здесь).
- Название: как называется ваш сайт
- E-mail: рабочая почта, для получения информации о вашем сайте/статистике
- Пароль: дважды укажите пароль.
- Ключевые слова: по желанию, если хотите участвовать в рейтинге сайтов
- Статистика: кто может посмотреть вашу статистику?
- Подписка: получать по email новости сервиса – по желанию
- Язык: русский
- Участие в рейтингах: либо оставьте «не участвовать», либо выберите подходящую категорию для вашего сайта.
В следующем окне проверьте правильно ли все указано, если все верно, проходите дальше.
Выберите внешний вид вашей статистики – как она будет выглядеть? Полная информация на месяц или только один день? Если хотите поставить другой цвет, просто нажмите на иконку и выбирайте.
Внизу поставьте галочку в виде двух картинок – так вы сможете разместить картинку в сайдбаре или другом удобном месте. Намного удобней.
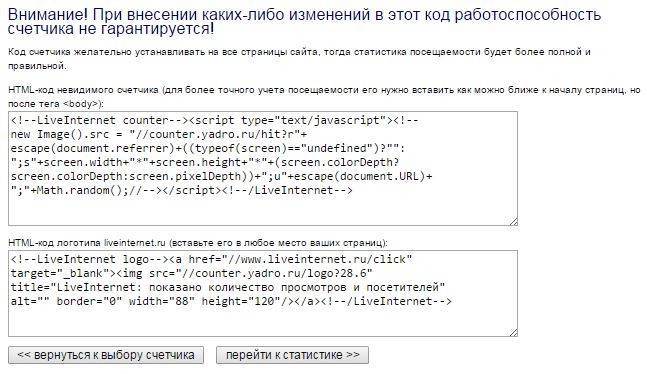
После этого у вас будет два окошечка с кодом:
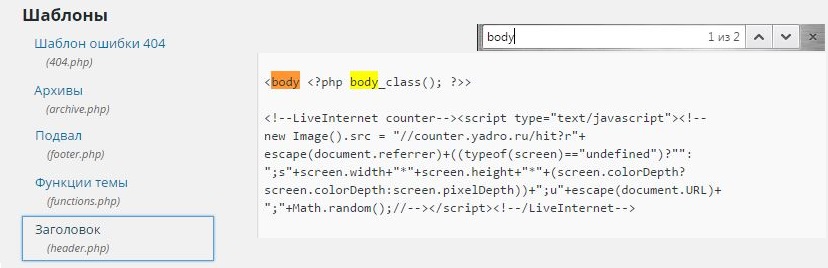
Первый нужно разместить в HTML-код. Для этого зайдите Внешний вид – Редактор и в списке справа выберите Заголовок (header.php). Найдите в коде слово body. Можно нажать ctrl +F, чтобы было проще найти это слово.
Когда найдете, вставьте код из первого окна под этой строчкой и сохраните.
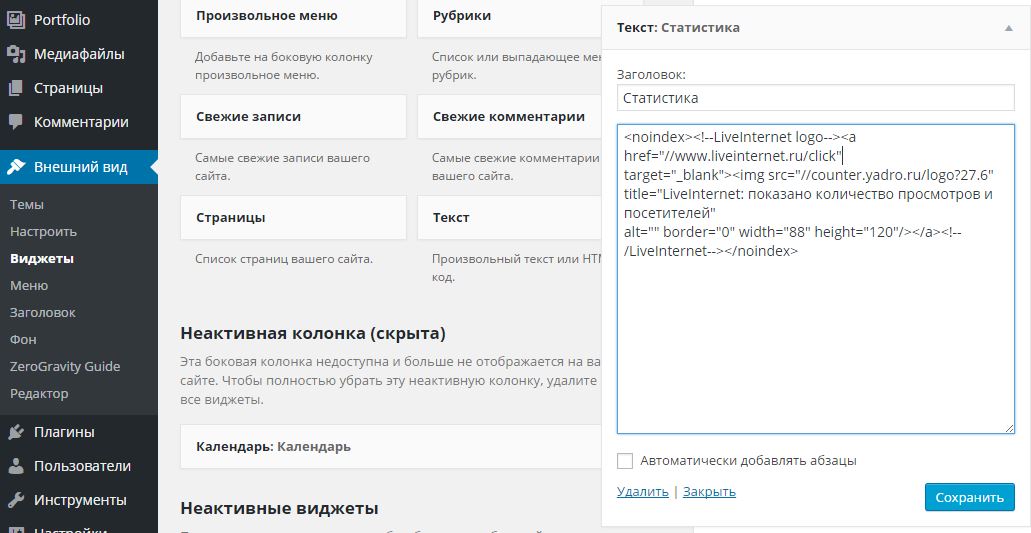
Второй – это ваша картинка, вы можете ее разместить в удобном месте. Например, в сайдбаре. Зайдите Внешний вид – Виджеты. Выберите Текст и перенесите в раздел сайдбара. Назовите (к примеру, Статистика) и вставьте код. Чтобы ссылки не индексировались, можно закрыть его для поисковых роботов. Для этого добавьте <noindex> КОД</noindex>. Посмотреть, как именно это выглядит можно на скрине.
Чтобы посмотреть подробную статистику, нажмите на иконку в сайдбаре и введите домен и пароль, которые вы указали при регистрации.
В следующей статей будем устанавливать основные плагины.
Вот и вся основная информация по настройке темы. Теперь вы знаете, какую тему выбрать для сайта и как установить тему wordpress. А также выполнить другие основные настройки оформления (как установить фавикон на сайт, как создать шапку для сайта в фотошопе, как поставить статистику и меню). Если остались вопросы, пишите в комментариях.






















спасибо, Анна за подробную статью! :-)
При смене темы все установленные ранее плагины никуда не исчезнут? Не нужно будет их заново устанавливать?
Нет, плагины останутся – они хранятся в другой папке. Но перед установкой новой темы обязательно сделайте резервную копию, потому что некоторые плагины могут с ней конфликтовать и сайт будет криво отображаться. У меня такое пару раз такое было – неприятное зрелище)
Скажите, а того бесплатного шаблона у Борисова больше нет? Я ищу и не могу найти(
Можно скачать в бесплатном курсе на странице http://isif-life.ru/skachat – там подписаться, потом подтвердить и на странице после подтверждения выбрать 4. Видеокурс по созданию блога – там скачать дополнительные материалы, и в них будет файлик с ссылкой на скачивание шаблона (http://isif-life.ru/y/xmarkup.php).