Карты «Яндекс» в современности завоевали популярность, и ими пользуется колоссальное число людей. Такие карты можно добавлять во всевозможные сервисы. Таким образом, Яндекс карта для сайта добавляется для предоставления возможности распознать местоположение магазина, компании и прочего. Для сайтостроения важно такое составляющее, как юзабилити, которое поднимается как раз благодаря наличию карт на сайте. В данной статье мы разберём подробнее о регистрации на сервисе, создании карт и вставке их на сайт.
Карты «Яндекс» в современности завоевали популярность, и ими пользуется колоссальное число людей. Такие карты можно добавлять во всевозможные сервисы. Таким образом, Яндекс карта для сайта добавляется для предоставления возможности распознать местоположение магазина, компании и прочего. Для сайтостроения важно такое составляющее, как юзабилити, которое поднимается как раз благодаря наличию карт на сайте. В данной статье мы разберём подробнее о регистрации на сервисе, создании карт и вставке их на сайт.
Как вставить карту яндекс для сайта на страницу
Для начала нужно пройти регистрацию на сервисе «Яндекс», если вы еще там не зарегистрированы. Данный этап очень прост и не нуждается в разъяснениях. Более сложный процесс получения ключа.
Для добавления карт на собственный ресурс обязательно следует зарегистрироваться на «Яндекс» и получить оттуда специальный ключ. Для регистрации посетите http://api.yandex.ru/maps/ и авторизуйтесь, если вы уже зарегистрированы. Если не проходили прежде регистрацию, то пройдите и войдите в свой аккаунт. Это всё не займёт много времени.
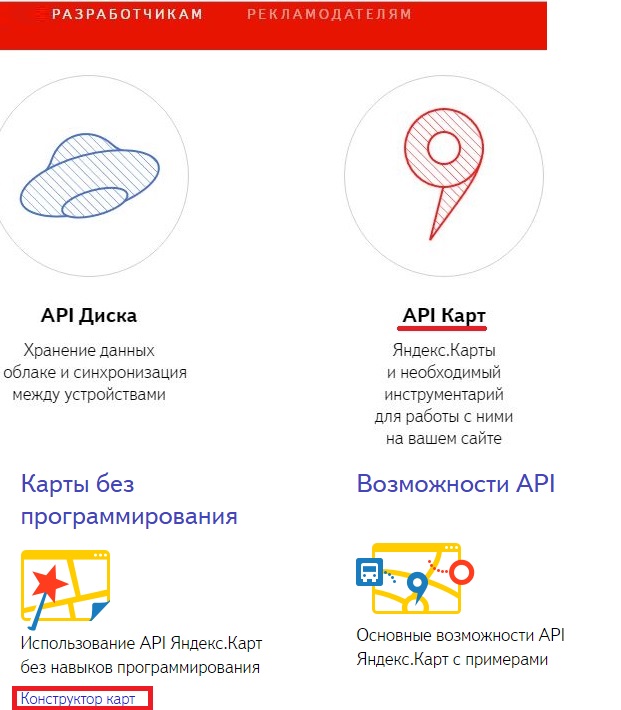
Чтобы попасть в нужный раздел нужно в верхнем меню выбрать “Разработчикам”, потом выбрать “API карт” и в следующем окне “Конструктор карт” под ячейкой с “Карты без программирования”.
Создание карты
Яндекс карта для сайта может создаваться при помощи всевозможных инструментов, что дадут карте подходящий наглядный вид. Можно очень гибко настроить внешний вид и способ отображения информации. Там можно настроить местоположение магазина, офиса и прочих объектов.
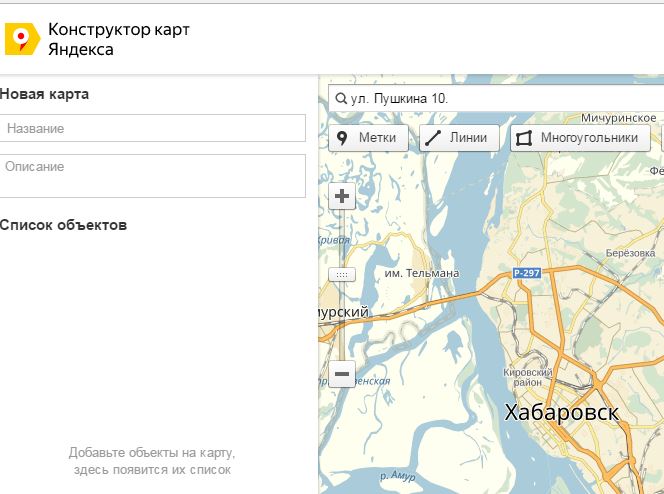
В этом вам поможет такой встроенный сервис под названием «Конструктор карт». Интерфейс конструктора довольно прост и удобен.
Допустим, у вас есть офис, и он расположен по адресу Пушкина, 10. Тогда следует указать адрес в пункте «Найти место на карте» и кликнуть на кнопку поиска. А затем в открывшемся окне можно добавить любое описание. Так же там можно выбрать значок отобрежения (точка или запятая), прописать внутри кружка цифру или символ.
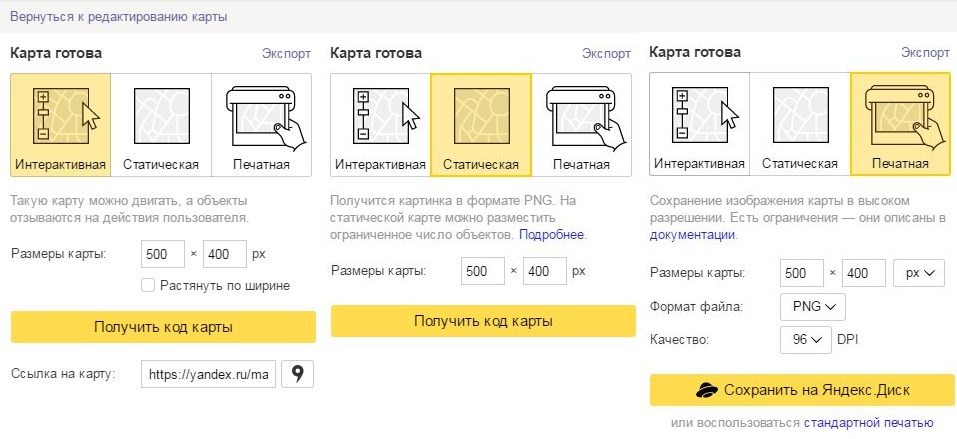
Когда укажете нужное место, просто нажмите внизу слева Сохранить. Теперь выберите необходимый масштаб и вид карты. Предлагается два вида: интерактивная, где можно задавать масштаб и совершать перемещения, и статическая, то есть неподвижная. Также есть вариант для печати. Что именно выбрать решать вам.
Когда все будет готово и вы выполните все настройки, нажмите Получить код карты. Скопируйте его и вставьте на страницу вашего сайта.
Стоит отметить, что конструктор способен ещё рисовать схемы проезда, выделять области, размещать несколько объектов на карте, изменять размеры и прочее. Всё доступно там же. Это дополнительные функции сервиса.
Как добавить карту яндекс на сайт «Wordpress»
Вы можете добавлять карты на свой ресурс, созданный на платформе «Wordpress». Не путайте с картой сайта для этого сервиса, содержащего всевозможные ссылки на страницы, – это уже отдельная тема, не относящаяся к нашей задаче. Для добавления же карт на данную платформу применяется «Yandex Maps for WordPress». Этот плагин вы отыщете на главном ресурсе «WP».
Бессмысленно добавлять плагин при одноразовом добавлении карты, ведь для этого нужно будет применить API. Если вам выдали ключ, то ведь нетрудно составить новую карту, согласно вашим потребностям, при помощи конструктора. В таком случае зачем вам этот плагин, который ещё и замедлит работу сайта?
Но если уже решили вставить плагин, то это необходимо будет сделать для каждой страницы. В админке добавляется новая панель, где можно заполнять необходимые параметры при добавлении записей.
Заключение
Здесь мы поговорили о том, что представляет из себя Яндекс карта для сайта, как создать и разместить карту «Яндекс» на сайте. Также мы рассмотрели возможность применения карт на сайтах от платформы «Wordpress». Надеемся, что информация вам пригодится в будущем, и вы сможете без проблем применять её на практике! Это несомненно привнесёт к вашему ресурсу больший интерес!